昨天看到 這篇文章
真的覺得寫的超讚
順便提一下.其實每個品牌台相機都會有自己的色彩描述檔 (現在大部分似乎都有SRGB以及AdobeRGB可以選)
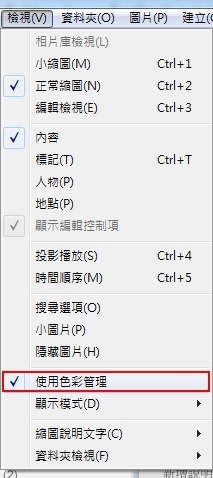
大部分的看圖軟體 都不會預設開啟色彩管理功能
意思是 如果拍 JPG 直接用看圖軟體看.色彩描述檔會被忽略.所以顏色會很醜.尤其是 canon 引以為傲的粉紅膚色.會看起來像死人
看圖軟體建議都要開啟色彩管理功能 才會看得到真實色彩.讀取會很慢 (各家看圖軟體的色彩管理也未必一致)
遊覽器現在似乎大多支援icc色彩管理.不過~!!
剛剛的測試 win64 環境下的遊覽器
chrome 25.0.1364.152m 版本 支援 ICC version 2
Firefox 19版本 也是 支援 ICC version 2
讓人非常意外的
ie 9 竟然支援 ICC version 4 以及 ICC version 2
至於MAC 則沒這問題..因為色彩管理在MAC的系統上.所以一律都支援
( 想要自行測試的可以點 這裡 )
所以如果目的是要放在網路上
還是利用PS先把照片轉成SRGB比較保險 (利用PS轉至少顏色好看的多)
(有些網站如果上傳AdobeRGB的照片會被轉檔成SRGB.但是大多色彩管理很糟.通常是放棄原本照片的色彩描述檔直接取代SRGB)
如果要輸出或是洗照片.那牽扯到的色彩誤差問題又更多了
輸出或是洗照片給AdobeRGB 大部分是ok的 (聽說不少沖印店連這都不懂)
但是只要牽扯到 實際的輸出或是洗照片 顏色問題可以找毛病實在太多
包含藥水比例 軟體版本 對方的色彩描述檔 都可以找到很多問題
印刷也是.同樣的檔案給兩家印.顏色就是不一樣
只要牽扯實體 .真的問題會很多.甚至紙材的不同顏色也差異很大
如果目的是使用在網路上.其實可以透過 Photoshop 之類的軟體幫轉成 SRGB
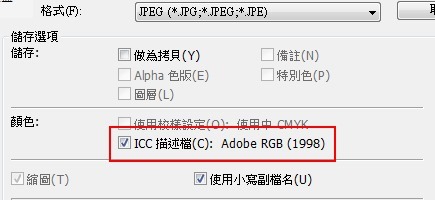
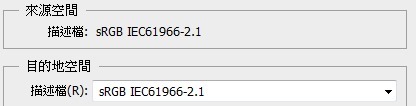
請注意 轉換 SRGB 跟 放棄 AdobeRGB 是不一樣的行為
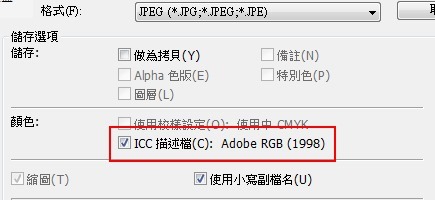
存檔時.有一個顏色打勾按鈕.未打勾叫做放棄....

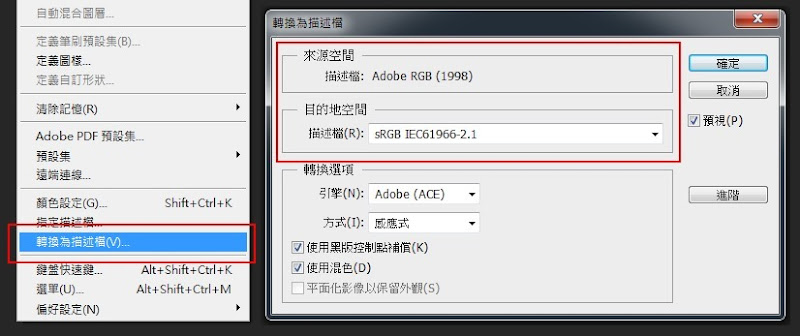
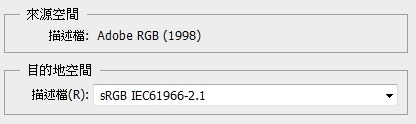
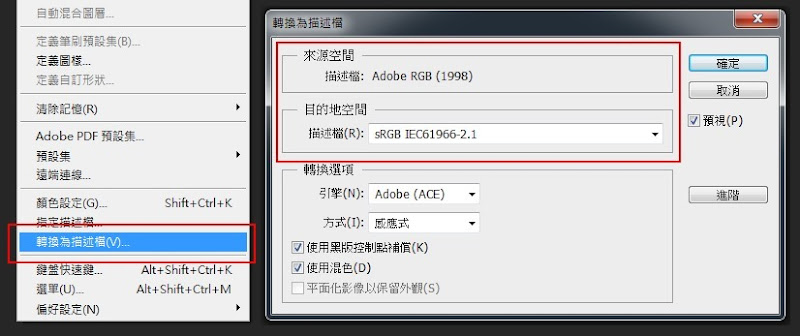
轉換.是在另一邊

至於.放棄 跟轉換.有何不同呢?
以下照片可以比較
PS.這次比較其實只是看個大概.目前手上沒有比較豐富彩色的AdobeRGB照片

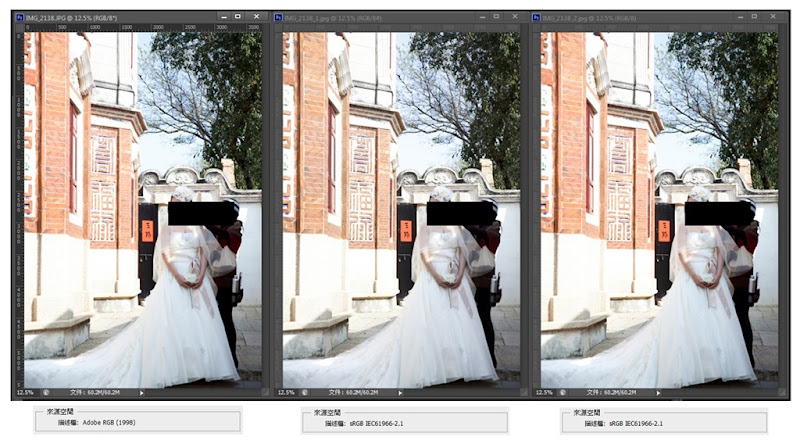
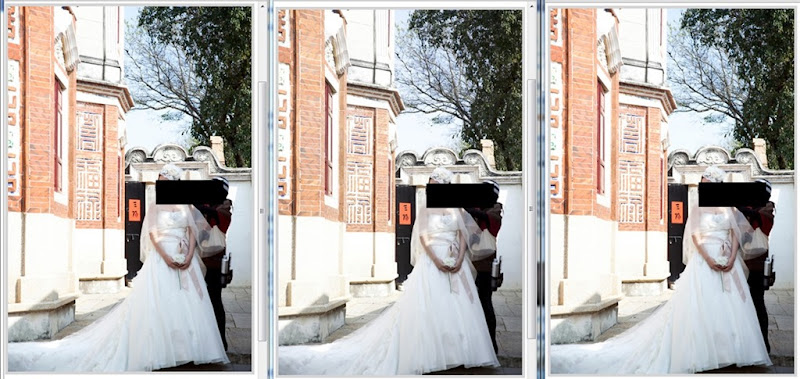
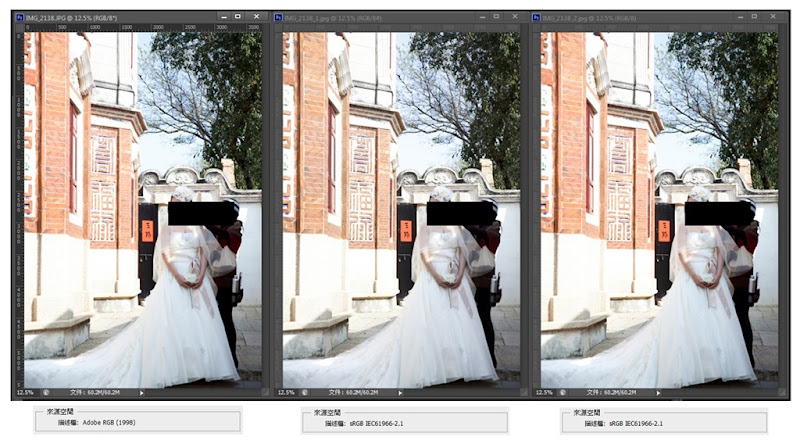
點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
大家應該會明顯看出來.放棄AdobeRGB 的顏色灰暗許多
而 透過 Photoshop 轉SRGB 的會比較接近原始AdobeRGB (還是有差)
光是這點就知道 如果要使用大多數「數位產品」支援的 SRGB . 還是比較建議透過專業軟體先轉檔
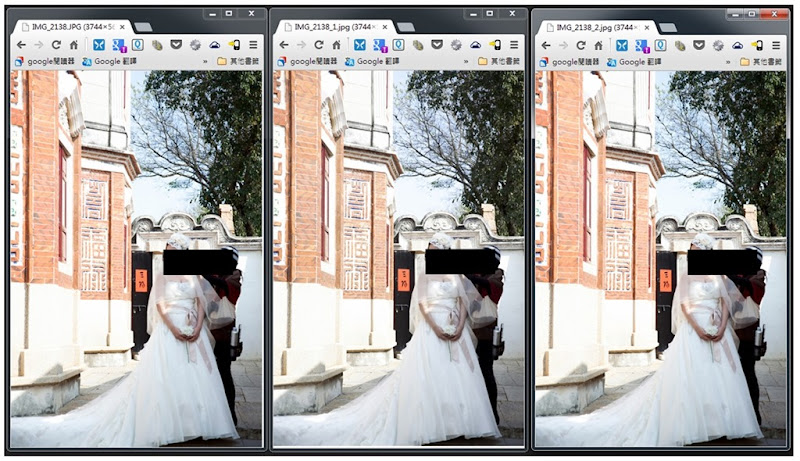
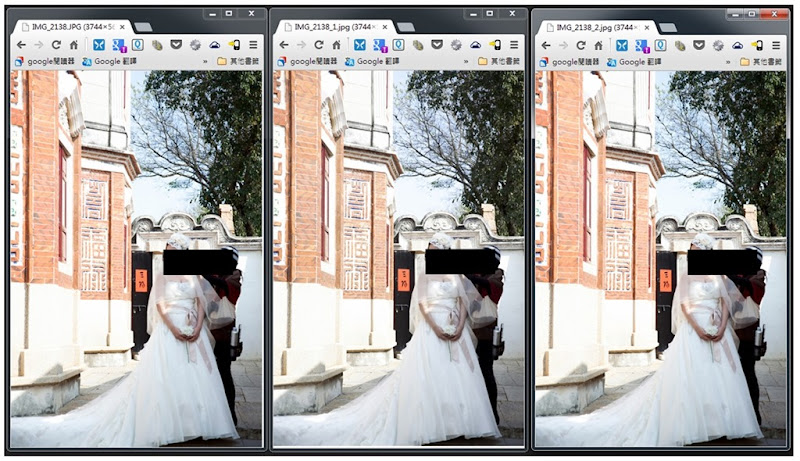
順便同場比較一下 chrome 開啟這三張圖片的效果

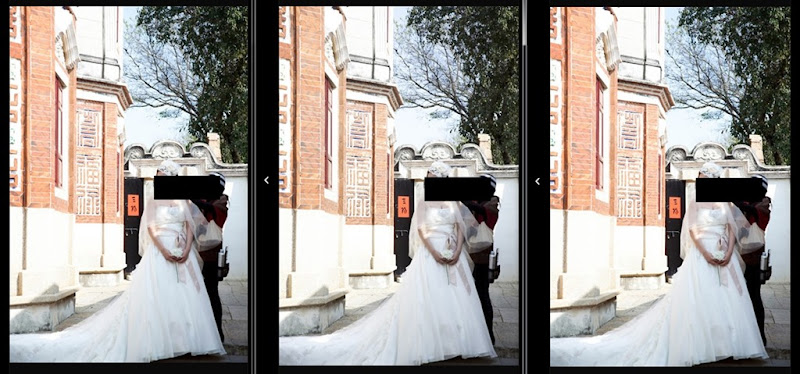
點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
可以看出 chrome 似乎也很支援 AdobeRGB
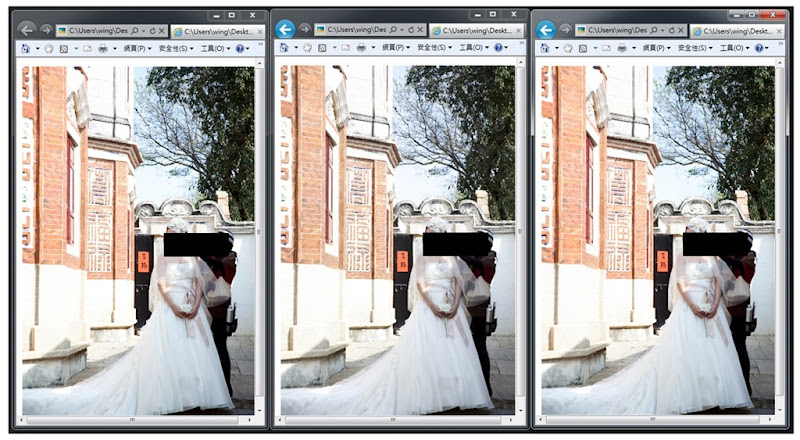
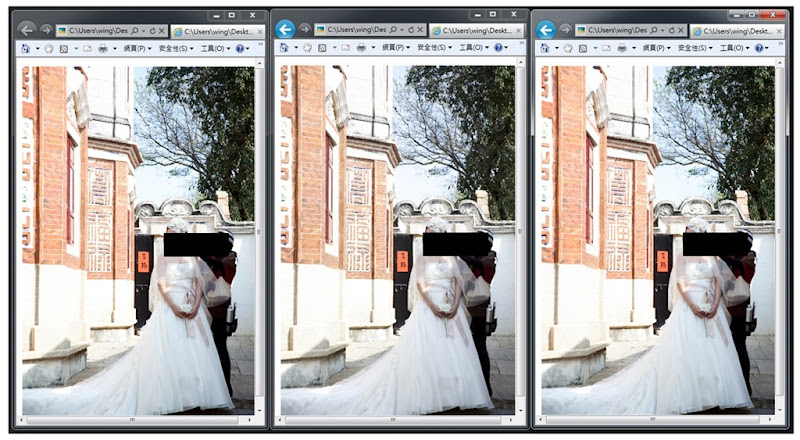
看看萬惡IE

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
也很意外的 ie 支援 AdobeRGB
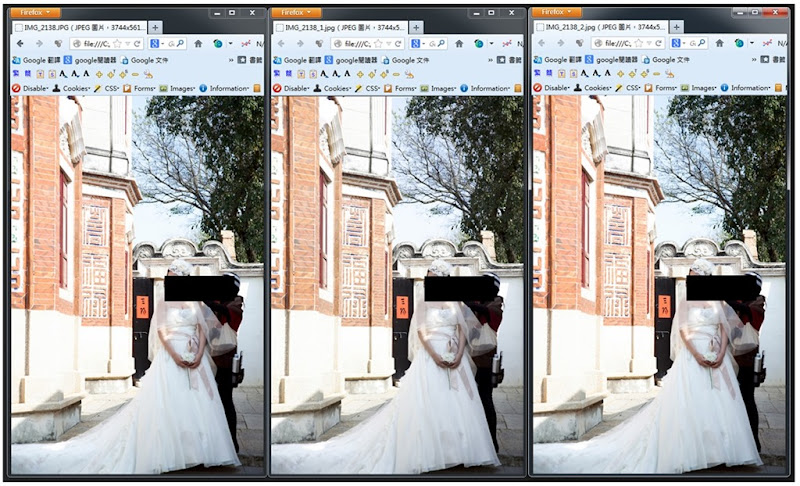
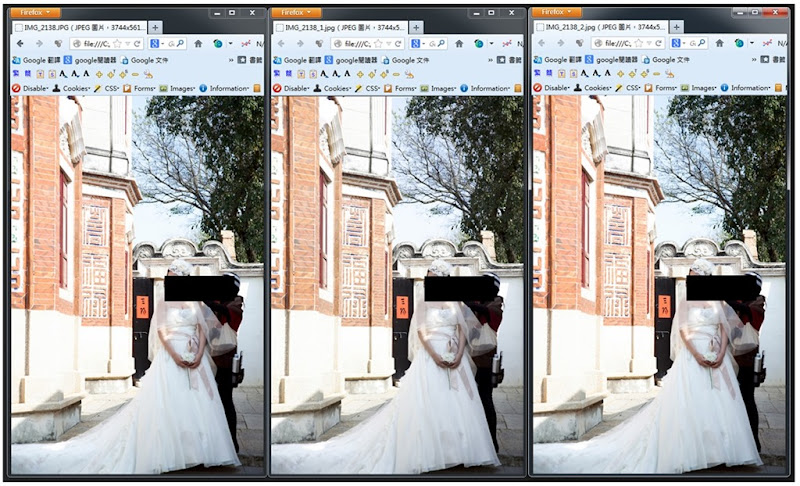
Firefox 也來看看吧

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB
右 透過 Photoshop 轉SRGB
也都支援 AdobeRGB
似乎支援也不意外了
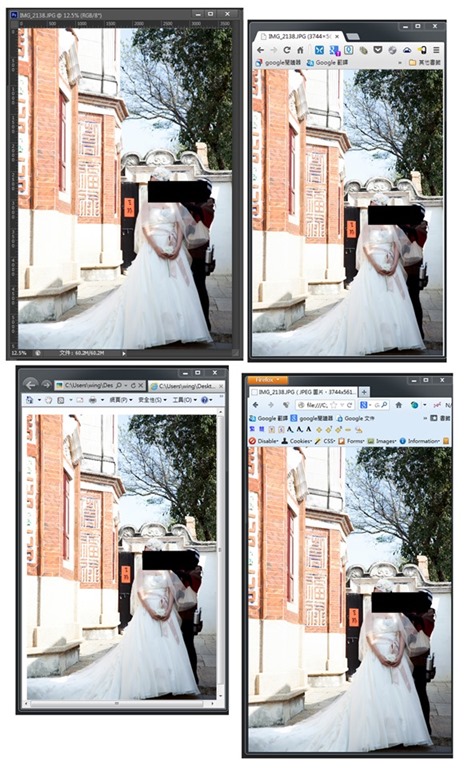
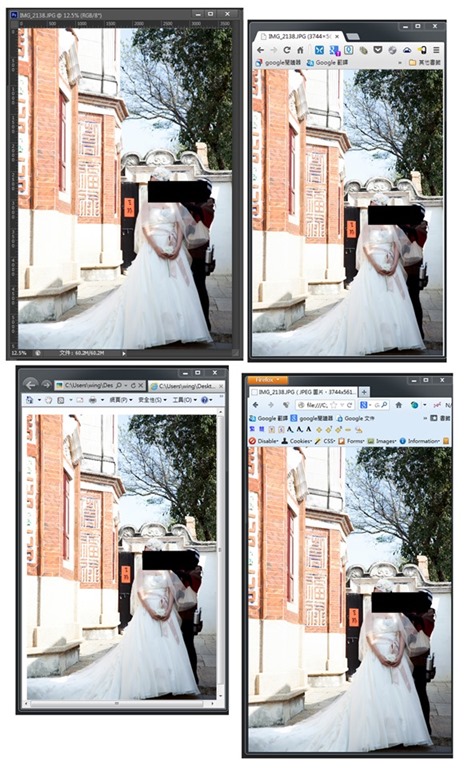
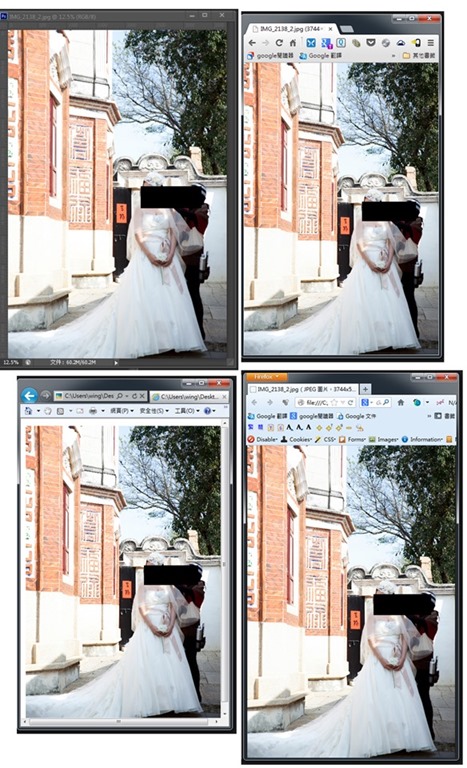
既然都開了 就順便比較一下所有遊覽器開啟 AdobeRGB 的檔案
Photoshop 左上 chrome右上 IE左下 Firefox 右下

點圖看大圖
似乎顏色上還是有一點點的差異.不過我相信都比 放棄 AdobeRGB 的顏色漂亮許多的
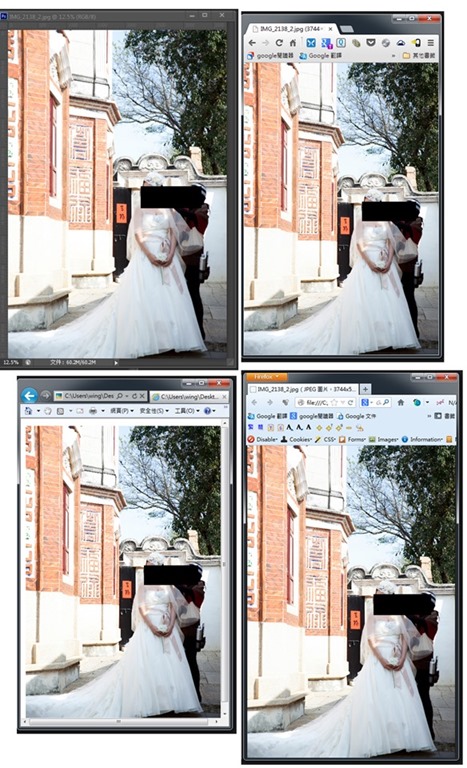
反正都開了 也就繼續開 「透過 Photoshop 轉 SRGB 」的 SRGB檔
Photoshop 左上 chrome右上 IE左下 Firefox 右下

點圖看大圖
似乎各家遊覽器對 SRGB 的支援程度都很OK
至於看圖軟體的比較.
因為顏色差異會非常明顯..我就不在測試了.有興趣的可以自己去比較看看
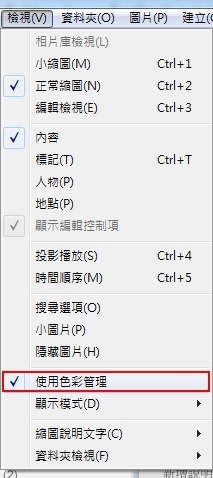
以下是 Picasa 打開色彩管理

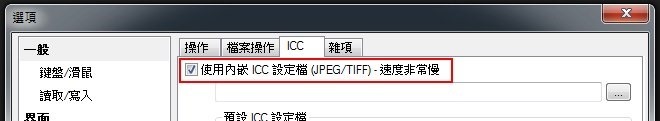
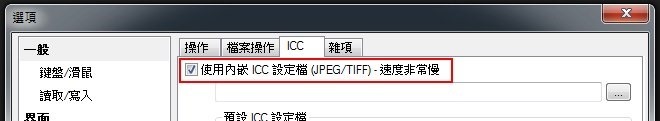
XnView 打開色彩管理

其他看圖軟體就自己找看看吧
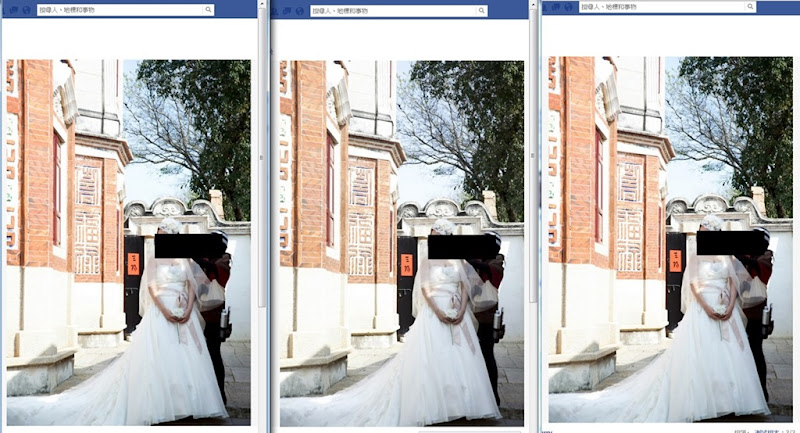
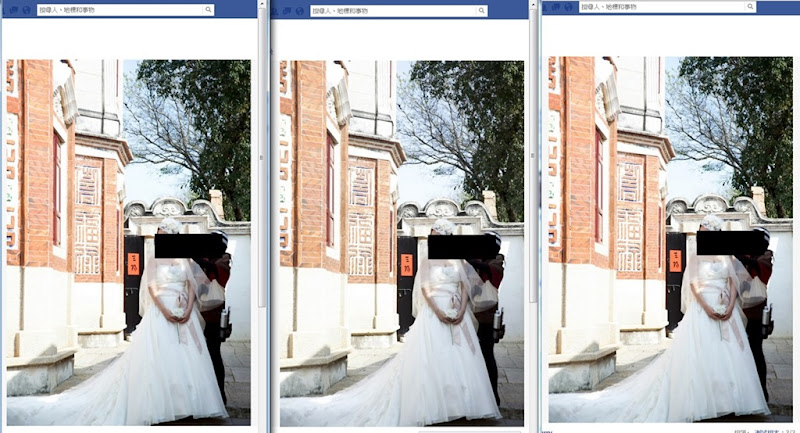
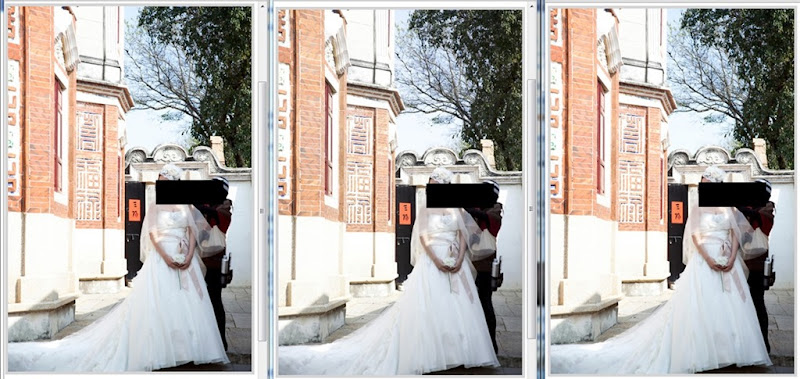
順道測試 facebook 上傳 這三張比較圖的結果 (遊覽器為 chrome )

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
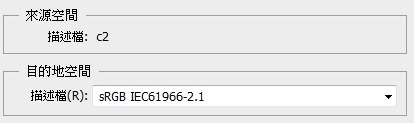
很神奇的是 facebook 的相本 在上傳的過程 竟然透過 facebook 自己的方式轉成自己的描述檔 (此檔為左第一張)

c2….這三小
顏色上面似乎也可以忠於 AdobeRGB
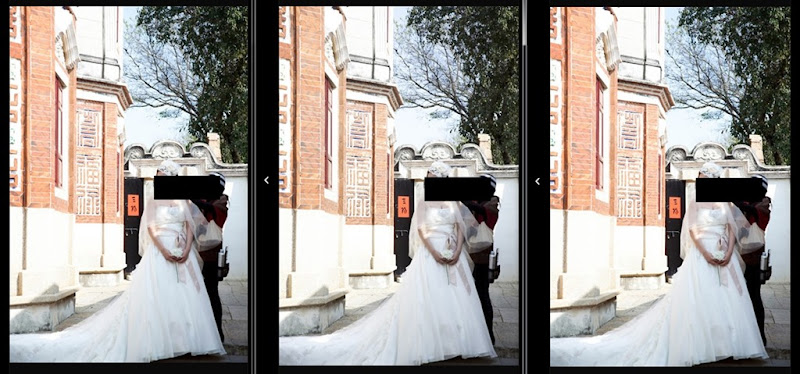
順便看一下 快被遺忘的 無名小站

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
這更神奇了 無名小站竟然 保留 AdobeRGB 的色彩描述檔 (此檔為左第一張)

在來看看google+的相本吧

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB

似乎少了點驚喜..google會幫我們轉成 SRGB
而顏色上 很接近 透過 Photoshop 轉SRGB
以上簡單的比較可以發現.
主流網站在上傳 AdobeRGB 都可以有自己的應對方式 不至於會放棄 色彩描述檔
現今的遊覽器對顏色的支援度都很高
但是看圖軟體確預設關閉色彩管理.
容易導致 Photoshop 開同一張檔案 看圖軟體確出現顏色不同的問題
其實如果單純放網路上 也可以一律透過 Photoshop 把檔案轉成 SRGB
可以避免 遊覽器 或是 相片空間 上傳縮圖等任何奇怪的問題發生.
當然這是逃避的方法.最好的狀況還是像MAC這樣由系統管理色彩.變不會有上述的問題
可是大部分的數位產品 都是支援 SRGB
如果對於 Mac & Windows 色彩管理差異 可以參考這篇文章 很棒
裡面有提到 sRGB 的標準 的創始原因
以及 AdobeRGB 跟 sRGB 的色域比較
如果對 Photoshop 內 色域的設定不太懂得可以看這篇
至於 螢幕是否可以看得出 AdobeRGB 得真實色彩呢?
可以參考 這篇文章 就會發現..能100%支援sRGB就很不錯了
要支援到 AdobeRGB 100% 的螢幕根本就是只有貴
螢幕的支援 我之前也以為 apple 的螢幕一定 100%支援AdobeRGB
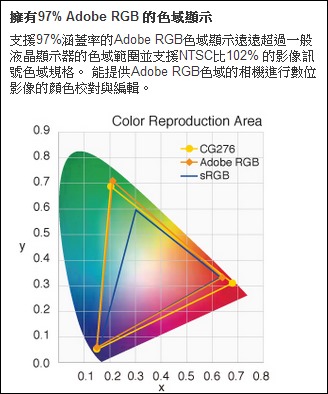
結果 可以參考這篇.裡面有一張lcd螢幕對於 AdobeRGB 的涵蓋率品牌型號比較
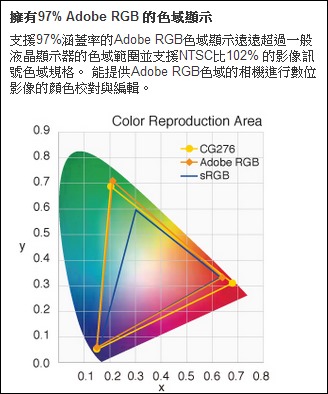
讓我們看看 設計人最喜愛也最買不起的螢幕品牌 eizo
隨手開一台型號 CG276 ( pchome商店街 售價 94500 9萬喔 不是9千)

也沒辦法完整的覆蓋100%.
而且~ 就算 有螢幕可以支援到 AdobeRGB 100% 也不代表 顏色的準確阿~!!
所以這根本是羅生門...要一關破一關..
結論~~~~
還是轉 sRGB 吧
以上 講了那麼多...........結論也真是無言..................................
如有錯誤或是意見歡迎留言討論.這部分只是分享我所學 不代表正確
真的覺得寫的超讚
順便提一下.其實每個品牌台相機都會有自己的色彩描述檔 (現在大部分似乎都有SRGB以及AdobeRGB可以選)
大部分的看圖軟體 都不會預設開啟色彩管理功能
意思是 如果拍 JPG 直接用看圖軟體看.色彩描述檔會被忽略.所以顏色會很醜.尤其是 canon 引以為傲的粉紅膚色.會看起來像死人
看圖軟體建議都要開啟色彩管理功能 才會看得到真實色彩.讀取會很慢 (各家看圖軟體的色彩管理也未必一致)
遊覽器現在似乎大多支援icc色彩管理.不過~!!
剛剛的測試 win64 環境下的遊覽器
chrome 25.0.1364.152m 版本 支援 ICC version 2
Firefox 19版本 也是 支援 ICC version 2
讓人非常意外的
ie 9 竟然支援 ICC version 4 以及 ICC version 2
至於MAC 則沒這問題..因為色彩管理在MAC的系統上.所以一律都支援
( 想要自行測試的可以點 這裡 )
所以如果目的是要放在網路上
還是利用PS先把照片轉成SRGB比較保險 (利用PS轉至少顏色好看的多)
(有些網站如果上傳AdobeRGB的照片會被轉檔成SRGB.但是大多色彩管理很糟.通常是放棄原本照片的色彩描述檔直接取代SRGB)
如果要輸出或是洗照片.那牽扯到的色彩誤差問題又更多了
輸出或是洗照片給AdobeRGB 大部分是ok的 (聽說不少沖印店連這都不懂)
但是只要牽扯到 實際的輸出或是洗照片 顏色問題可以找毛病實在太多
包含藥水比例 軟體版本 對方的色彩描述檔 都可以找到很多問題
印刷也是.同樣的檔案給兩家印.顏色就是不一樣
只要牽扯實體 .真的問題會很多.甚至紙材的不同顏色也差異很大
如果目的是使用在網路上.其實可以透過 Photoshop 之類的軟體幫轉成 SRGB
請注意 轉換 SRGB 跟 放棄 AdobeRGB 是不一樣的行為
存檔時.有一個顏色打勾按鈕.未打勾叫做放棄....

轉換.是在另一邊

至於.放棄 跟轉換.有何不同呢?
以下照片可以比較
PS.這次比較其實只是看個大概.目前手上沒有比較豐富彩色的AdobeRGB照片

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
大家應該會明顯看出來.放棄AdobeRGB 的顏色灰暗許多
而 透過 Photoshop 轉SRGB 的會比較接近原始AdobeRGB (還是有差)
光是這點就知道 如果要使用大多數「數位產品」支援的 SRGB . 還是比較建議透過專業軟體先轉檔
順便同場比較一下 chrome 開啟這三張圖片的效果

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
可以看出 chrome 似乎也很支援 AdobeRGB
看看萬惡IE

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
也很意外的 ie 支援 AdobeRGB
Firefox 也來看看吧

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB
右 透過 Photoshop 轉SRGB
也都支援 AdobeRGB
似乎支援也不意外了
既然都開了 就順便比較一下所有遊覽器開啟 AdobeRGB 的檔案
Photoshop 左上 chrome右上 IE左下 Firefox 右下

點圖看大圖
似乎顏色上還是有一點點的差異.不過我相信都比 放棄 AdobeRGB 的顏色漂亮許多的
反正都開了 也就繼續開 「透過 Photoshop 轉 SRGB 」的 SRGB檔
Photoshop 左上 chrome右上 IE左下 Firefox 右下

點圖看大圖
似乎各家遊覽器對 SRGB 的支援程度都很OK
至於看圖軟體的比較.
因為顏色差異會非常明顯..我就不在測試了.有興趣的可以自己去比較看看
以下是 Picasa 打開色彩管理

XnView 打開色彩管理

其他看圖軟體就自己找看看吧
順道測試 facebook 上傳 這三張比較圖的結果 (遊覽器為 chrome )

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
很神奇的是 facebook 的相本 在上傳的過程 竟然透過 facebook 自己的方式轉成自己的描述檔 (此檔為左第一張)

c2….這三小
顏色上面似乎也可以忠於 AdobeRGB
順便看一下 快被遺忘的 無名小站

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB
這更神奇了 無名小站竟然 保留 AdobeRGB 的色彩描述檔 (此檔為左第一張)

在來看看google+的相本吧

點圖看大圖
左 原始AdobeRGB
中 存檔時放棄AdobeRGB (會被取代成SRGB)
右 透過 Photoshop 轉SRGB

似乎少了點驚喜..google會幫我們轉成 SRGB
而顏色上 很接近 透過 Photoshop 轉SRGB
以上簡單的比較可以發現.
主流網站在上傳 AdobeRGB 都可以有自己的應對方式 不至於會放棄 色彩描述檔
現今的遊覽器對顏色的支援度都很高
但是看圖軟體確預設關閉色彩管理.
容易導致 Photoshop 開同一張檔案 看圖軟體確出現顏色不同的問題
其實如果單純放網路上 也可以一律透過 Photoshop 把檔案轉成 SRGB
可以避免 遊覽器 或是 相片空間 上傳縮圖等任何奇怪的問題發生.
當然這是逃避的方法.最好的狀況還是像MAC這樣由系統管理色彩.變不會有上述的問題
可是大部分的數位產品 都是支援 SRGB
如果對於 Mac & Windows 色彩管理差異 可以參考這篇文章 很棒
裡面有提到 sRGB 的標準 的創始原因
以及 AdobeRGB 跟 sRGB 的色域比較
如果對 Photoshop 內 色域的設定不太懂得可以看這篇
至於 螢幕是否可以看得出 AdobeRGB 得真實色彩呢?
可以參考 這篇文章 就會發現..能100%支援sRGB就很不錯了
要支援到 AdobeRGB 100% 的螢幕根本就是只有貴
螢幕的支援 我之前也以為 apple 的螢幕一定 100%支援AdobeRGB
結果 可以參考這篇.裡面有一張lcd螢幕對於 AdobeRGB 的涵蓋率品牌型號比較
讓我們看看 設計人最喜愛也最買不起的螢幕品牌 eizo
隨手開一台型號 CG276 ( pchome商店街 售價 94500 9萬喔 不是9千)

也沒辦法完整的覆蓋100%.
而且~ 就算 有螢幕可以支援到 AdobeRGB 100% 也不代表 顏色的準確阿~!!
所以這根本是羅生門...要一關破一關..
結論~~~~
還是轉 sRGB 吧
以上 講了那麼多...........結論也真是無言..................................
如有錯誤或是意見歡迎留言討論.這部分只是分享我所學 不代表正確